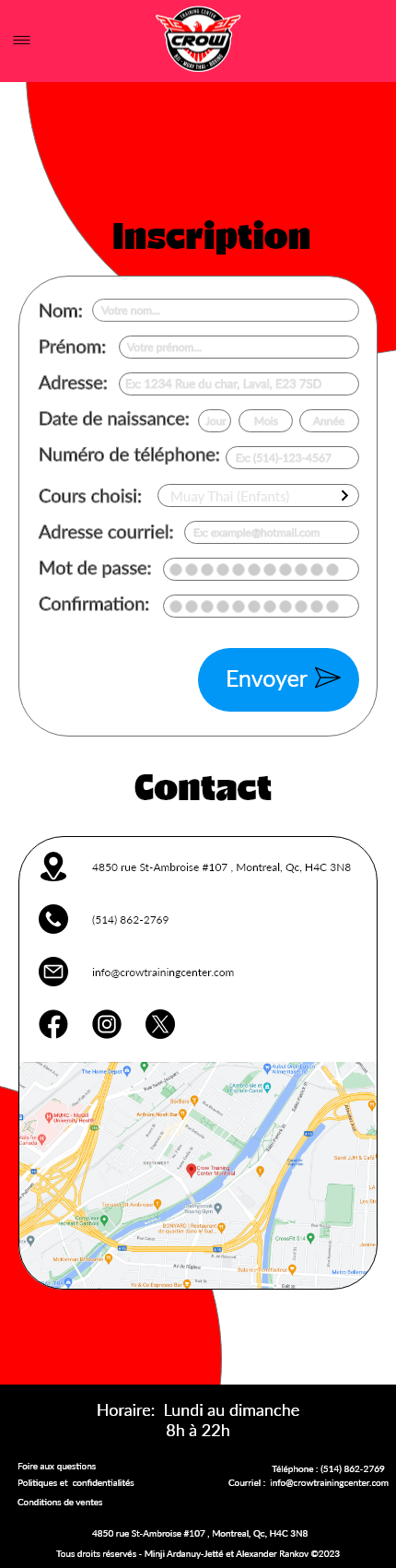
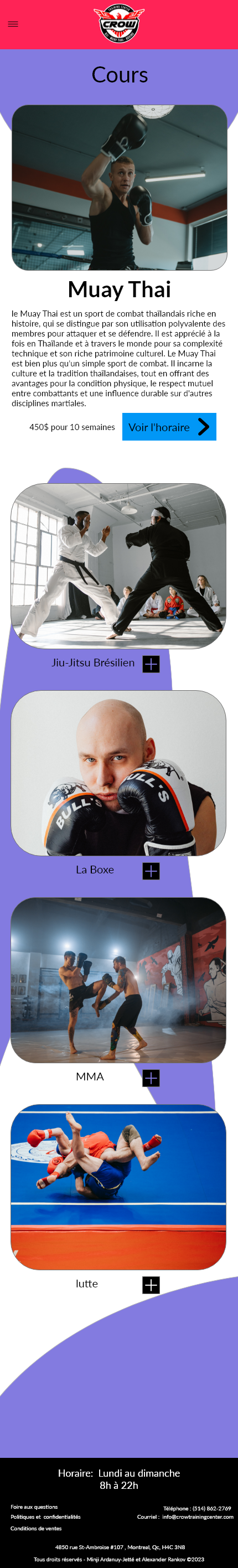
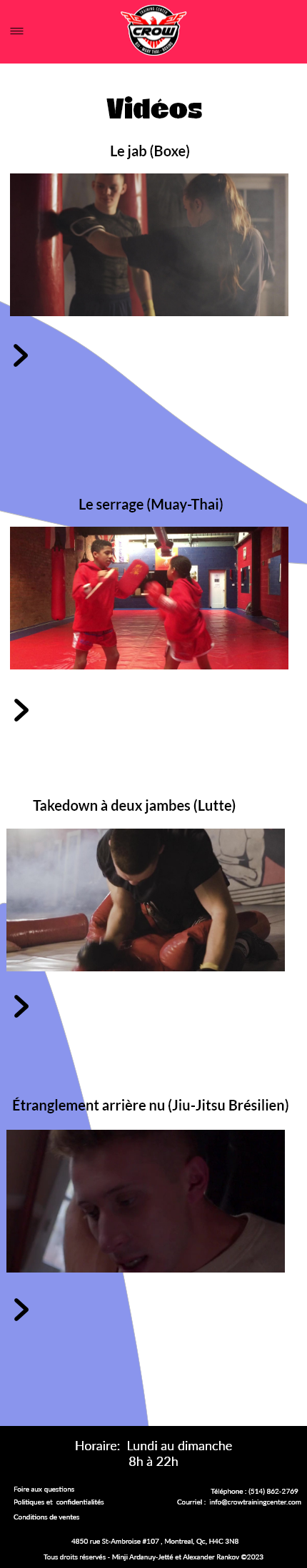
Mode téléphone :






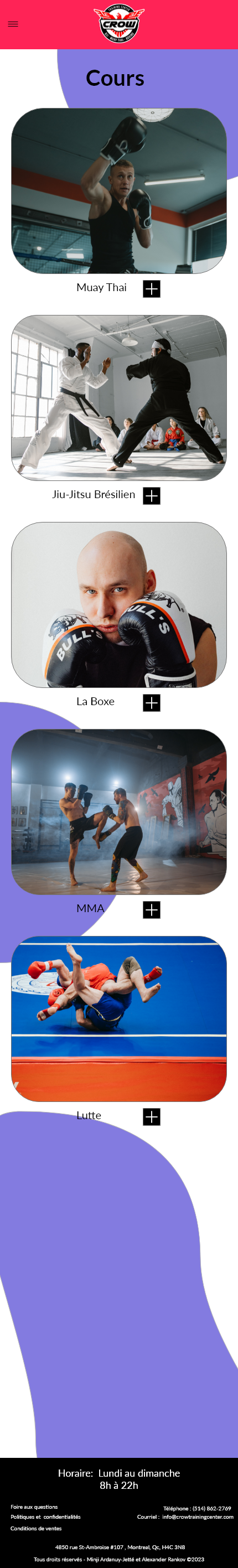
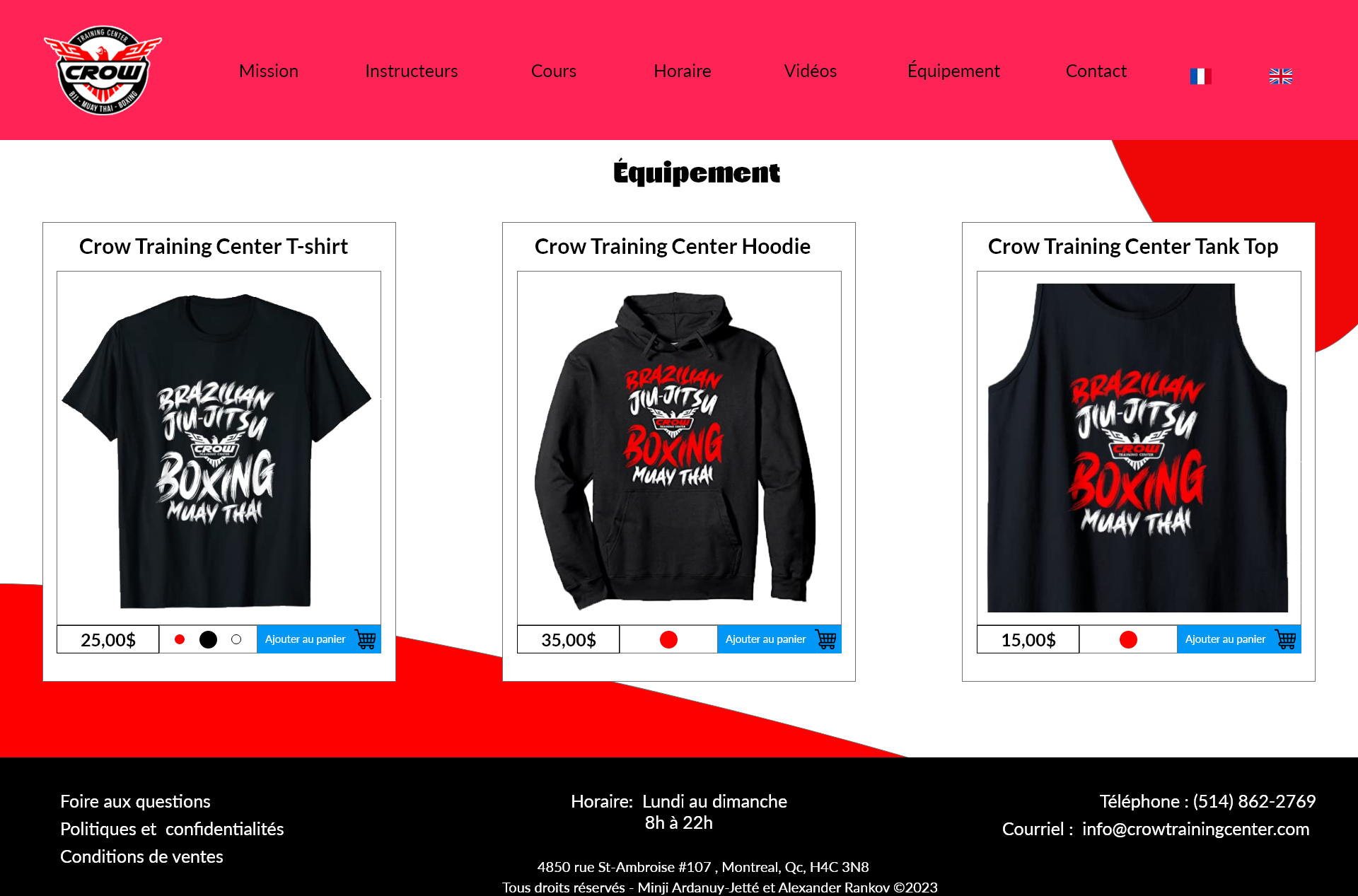
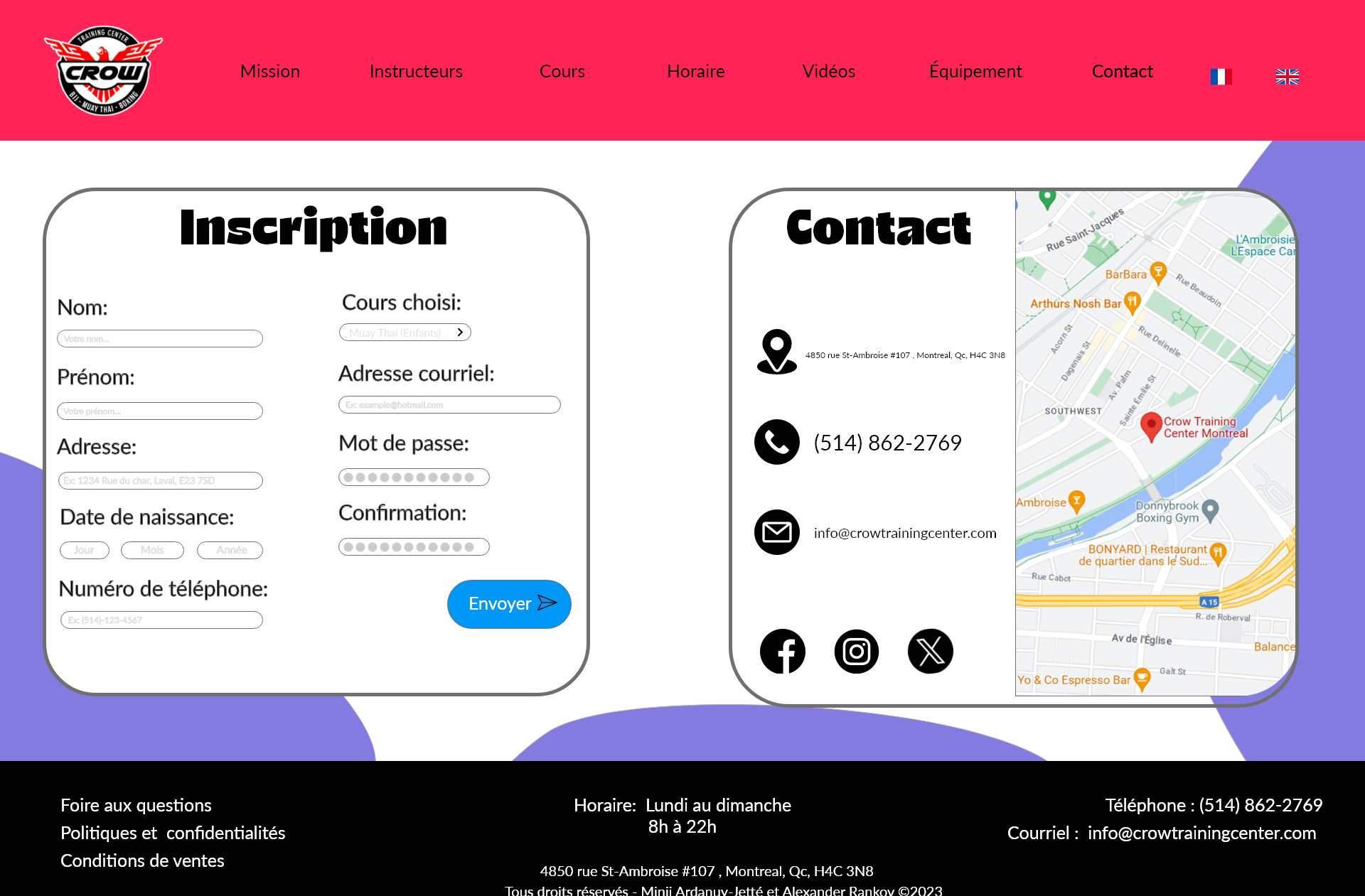
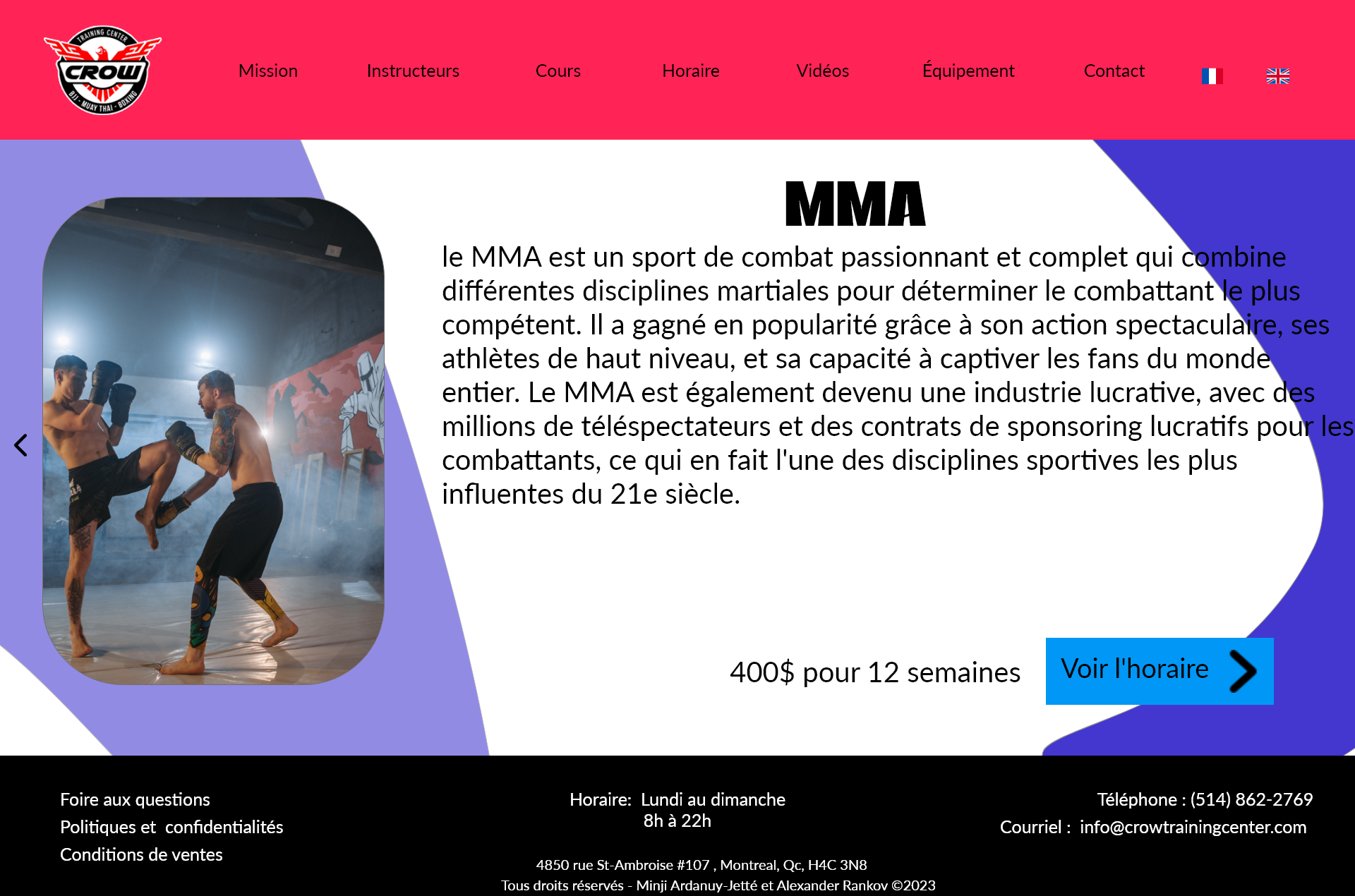
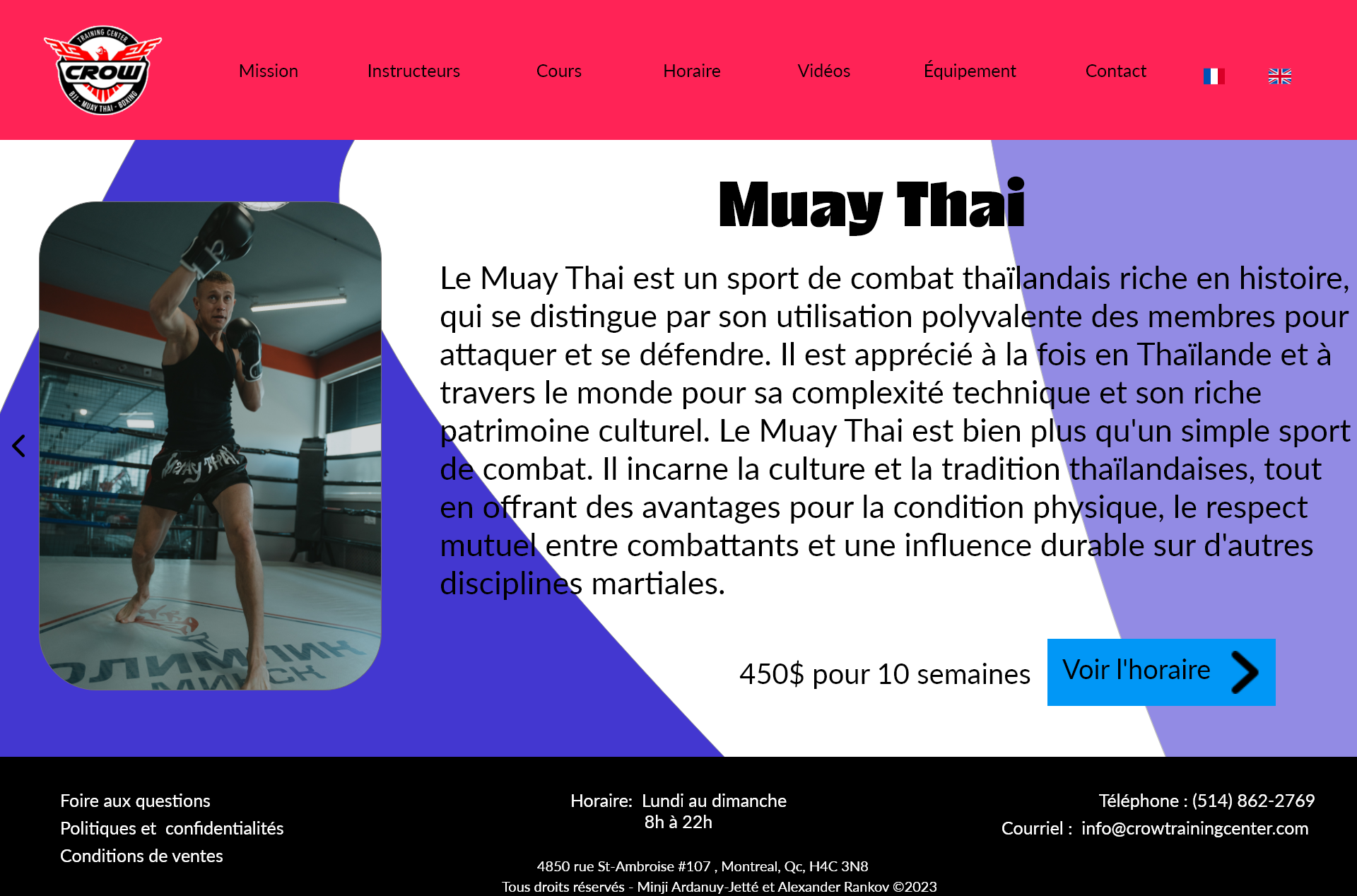
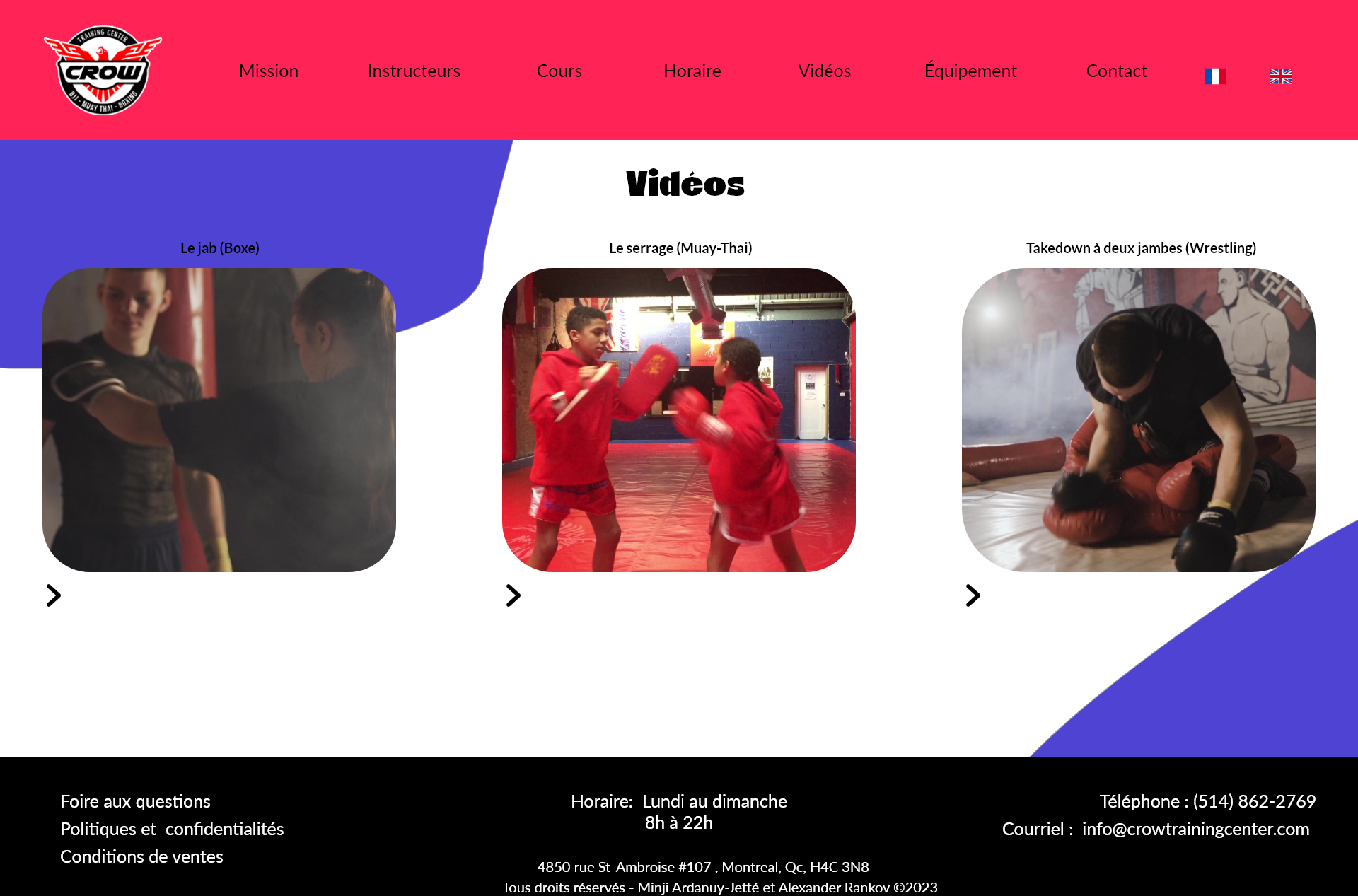
Mode desktop:





Description du projet
Pour notre travail pratique final, on devait intégrer l'interface Web améliorée en HTML5 et CSS3.
1. Création du projet en HTML et CSS
Chaque membre de l'équipe devait créer au moins une page complète avec tout le contenu nécessaire (texte, images, sections, etc.).
Les pages doivent être responsive, c'est-à-dire optimisées pour mobile et ordinateur de bureau, grâce à l'utilisation des requêtes média en CSS.
2. Améliorations et intégration
On devait intégrer les améliorations identifiées lors de la session, en particulier celles basées sur les tests-utilisateurs.
On devait tenir compte des groupes cibles et de l'utilisation principale du site pour créer une expérience utilisateur optimale.
3. Exigences techniques
• Optimisation des images : Réduire la taille et le poids des images pour un chargement rapide.
• Organisation du code : Le code HTML et CSS doit être bien structuré avec des commentaires explicatifs.
• Organisation du dossier : Il fallait structurer notre projet de manière logique (fichiers HTML, CSS, images bien nommés et placés dans des dossiers appropriés).
• Animations CSS : Il fallait intégrer des animations CSS (animations keyframes, masques, modes de fusion, etc.) pour améliorer l'interaction et l'apparence du site.
4. Présentation et validation
Il était recommandé de prendre rendez-vous avec notre professeur pendant les semaines d'atelier pour valider la progression de notre projet.
Ce projet nous a permis de consolider les compétences acquises en design d’interactivité tout en appliquant des techniques modernes en HTML et CSS.
Date de publication
On a fini ce projet le 15 décembre 2023.
Les membres de l'équipe
Alexander Rankov : J'ai joué un rôle important dans la programmation du projet. J'ai développé les sections "cours", "vidéos", "équipement" et "contact". En plus de la programmation, j'ai utilisé Adobe XD pour concevoir l'interface de ces sections. J'ai aussi pris l'initiative de modifier la plupart des contenus sur WordPress.
Minji Ardanuy-Jetté : Elle a contribué à la programmation en se concentrant sur les sections "Mission", "instructeurs", "horaire" et la page d'accueil. Elle a également pris en charge la conception de ces sections sur XD. En plus de son travail de programmation et de design, elle a apporté son aide dans mes sections. Minji a aussi réalisé quelques modifications de contenu sur WordPress.
Logiciels utilisés
On a utilisé XD comme logiciel principal. On l'a utilisé pour faire la refonte du site qu'on devait choisir. De plus, on a utilisé WordPress pour mettre notre contenu de refonte et tout.
Liens Github
Pour pouvoir accéder à notre refonte du centre d'entrainement Crow, voici notre lien github :
Voici notre Github-pages :