Quelques images de notre site de Jean-Sébastien et Eric





Lien pour accéder à notre Github:
Lien pour accéder à notre page web :
Description du projet
Pour notre TP2 en Interfaces Web Réactives et Animées, on a réalisé un projet en collaboration avec Gabrielle Pelletier, pour notre ami Dominic Gibeau. Dominic est un créateur de petits comics qui racontent l'histoire de notre programme, Techniques d'intégration multimédia. Le but du projet était de concevoir une application React mettant en valeur son travail.
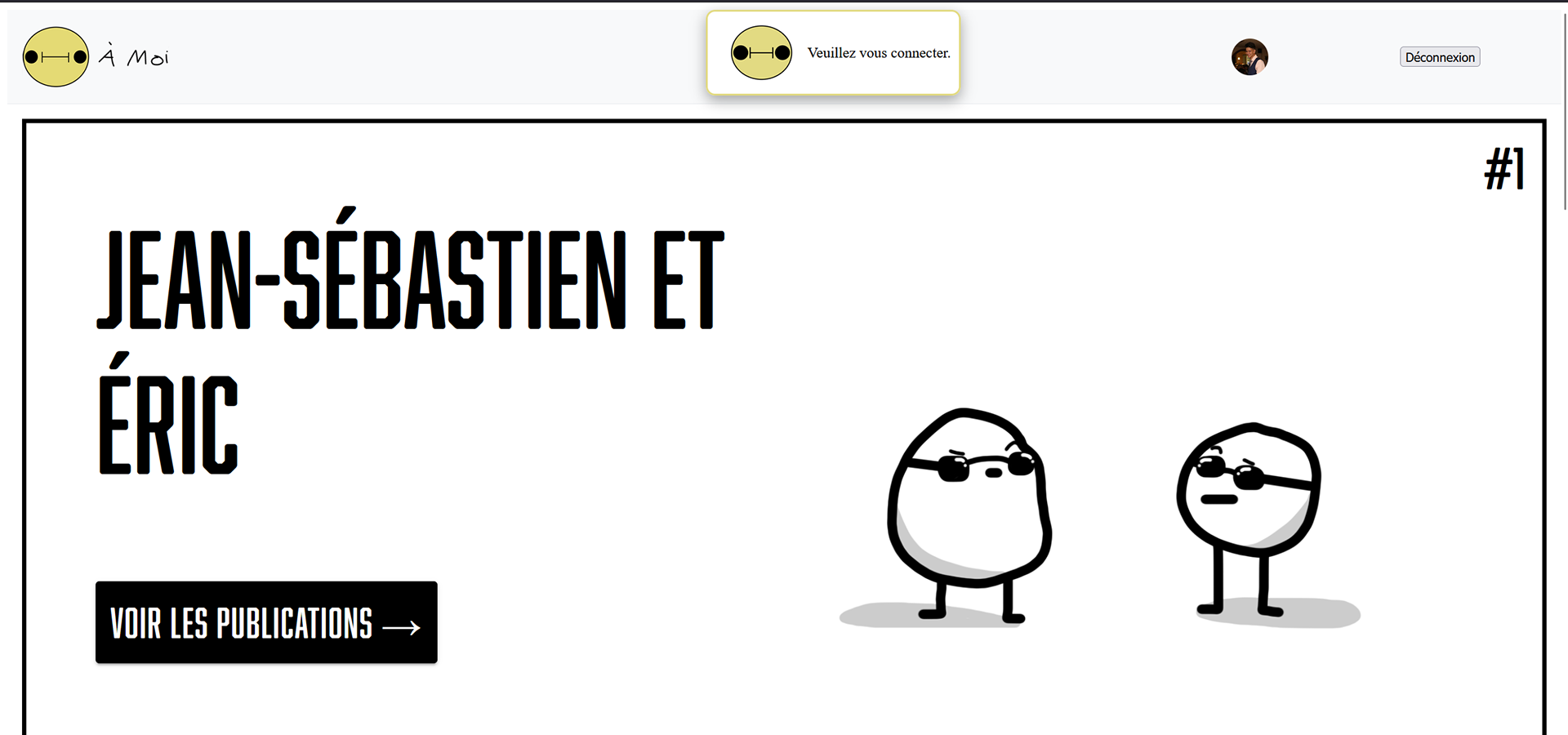
Notre site commence avec une section hero où l'on trouve le titre "Jean Sébastien et Éric", les deux personnages principaux des comics, accompagné d'une image de ceux-ci. L'une des fonctionnalités principales du site est la connexion via Gmail. Les utilisateurs doivent être connectés pour pouvoir liker les publications.
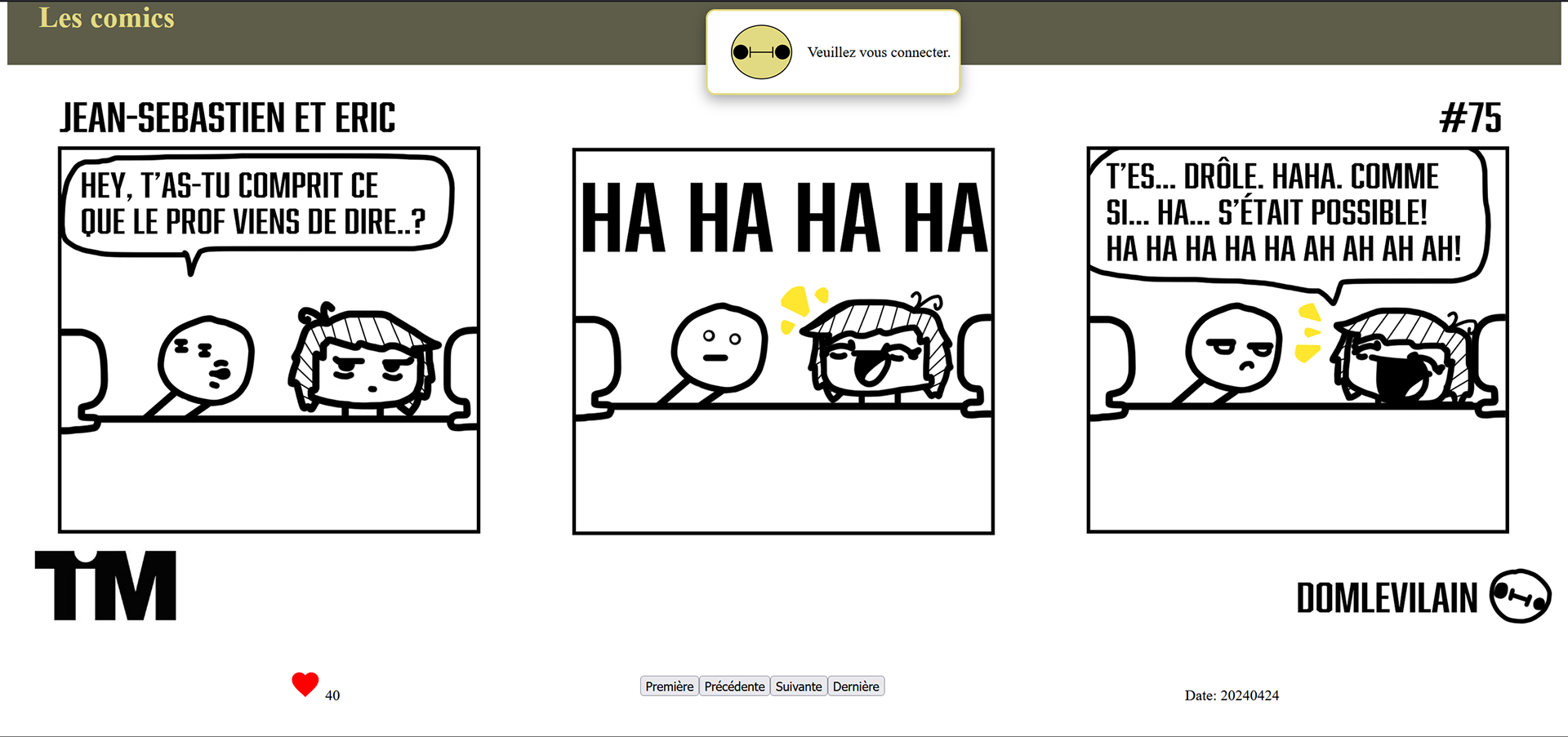
En dessous de la section hero, nous avons intégré une galerie dynamique des comics de Dominic. L'utilisateur peut naviguer à travers les différents comics à l'aide de quatre boutons : "Première", "Précédente", "Suivante", et "Dernière". Chaque comic montre le nombre de likes et la date de publication.
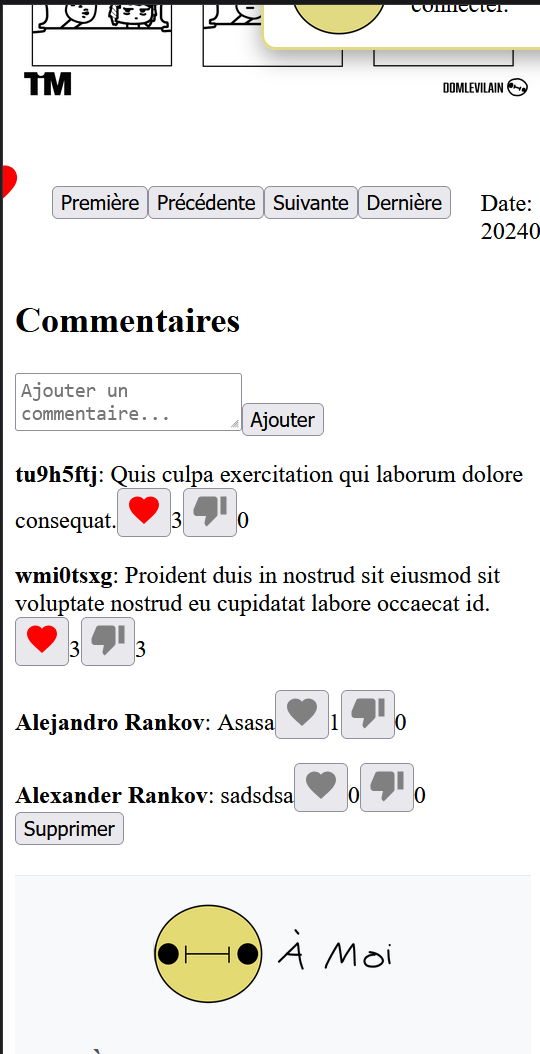
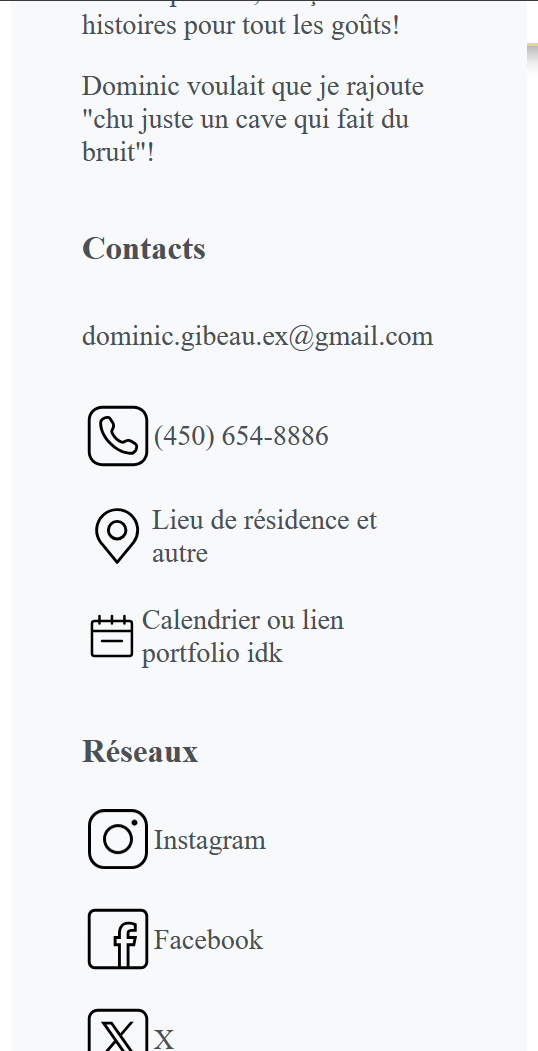
Le site comprend également une section commentaires, où les utilisateurs peuvent laisser leurs impressions, liker ou disliker les commentaires des autres. Enfin, le footer du site présente toutes les informations et les réseaux sociaux de Dominic.
Date de publication
Ce projet a été publié le 5 juin 2024
Rôle (s) dans le projet
Dans le cadre du cours "Interfaces web réactives et animées" en techniques d'intégration multimédia, on devait réaliser un projet soit tout seul, soit en équipe de deux sur une application de comic. Je me suis mis en équipe avec une fille de ma classe.
Voici le (s) rôle (s) de chacun des coéquipiers:
Alexander Rankov : J'ai pris en charge la majorité de la programmation du site. J'ai programmé l'authentification des utilisateurs via Gmail. Cela permet aux utilisateurs d'aimer les publications uniquement lorsqu'ils sont connectés. J'ai également programmé l'affichage des comics, le compteur de likes, les boutons de navigation ("Première", "Précédente", "Suivante" et "Dernière"), ainsi que l'affichage de la date de publication. Le back-end était entièrement géré sur Firebase. En plus de cela, j'ai programmé le système de commentaires, permettant l'ajout de commentaires, ainsi que le système de likes et de dislikes des commentaires.
Gabrielle Pelletier : Elle a fait tout le design du site. Elle a programmé la section hero, qui présente les personnages principaux et le titre, ainsi que le footer contenant les informations et réseaux sociaux de notre client. Elle a également conçu les dessins pour les interfaces et s'est occupée du design global du site web.
Logiciel utilisé
Pour notre deuxième application web, on a utilisé Visual Studio Code. Le logiciel m'a permis de programmer en deux langages de programmation dont HTML5, JSX et SASS. On a utilisé Firebase pour la gestion des différentes données.
Langages de programmation utilisés
Pour ce projet, nous avons utilisé plusieurs technologies et langages de programmation pour créer l'application de Jean-Sébastien et Eric. Le projet a été développé principalement avec React. Nous avons également intégré Firebase pour gérer l'authentification des utilisateurs, la base de données en temps réel et l'hébergement des comics et des commentaires.
Nous avons utilisé du HTML5 pour la structure de base du site et du SASS pour styliser les éléments. Enfin, nous avons utilisé du JSX qui permet d'écrire des composants React de manière plus fluide tout en manipulant le DOM virtuel de React.