Quelques images de mon quiz :
Mode téléphone





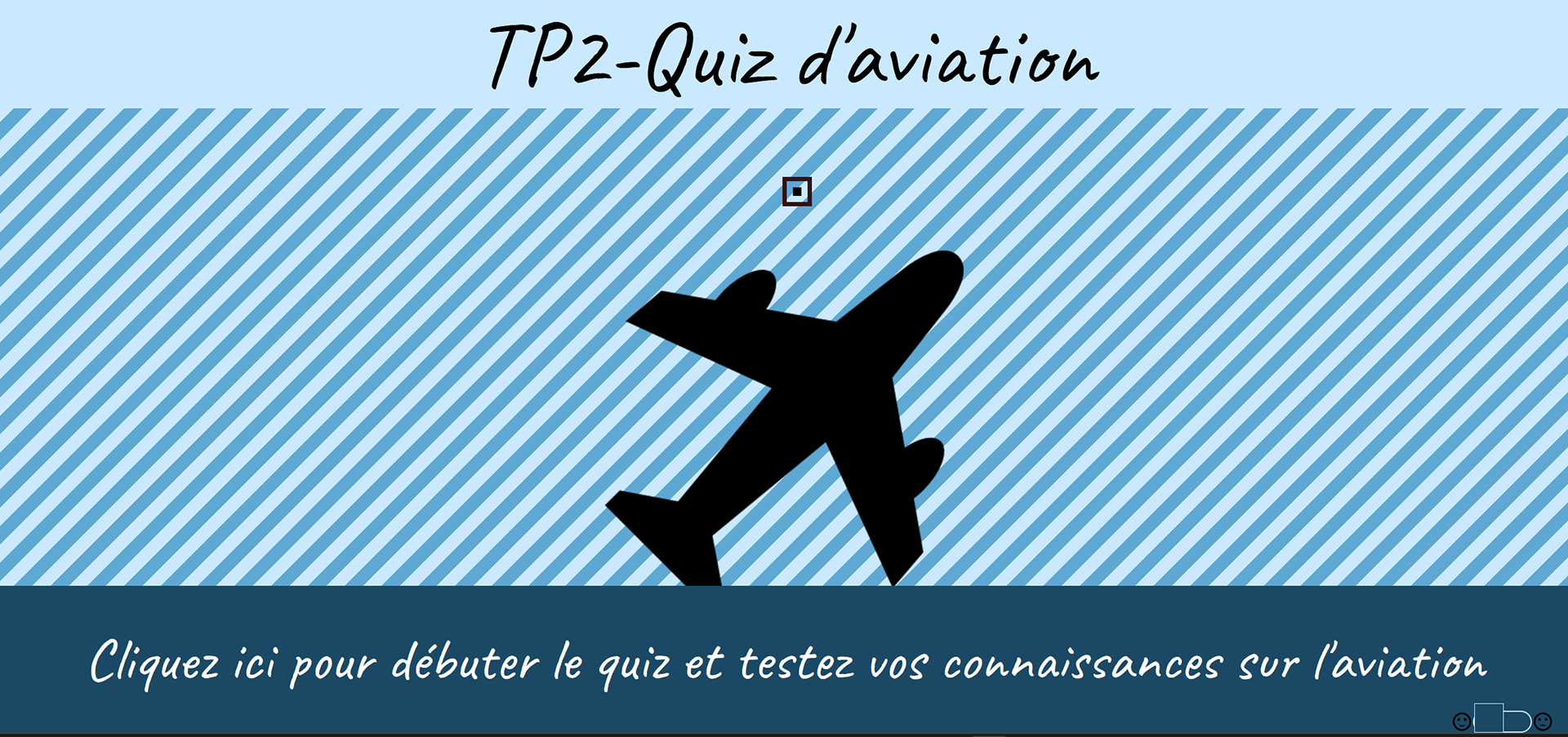
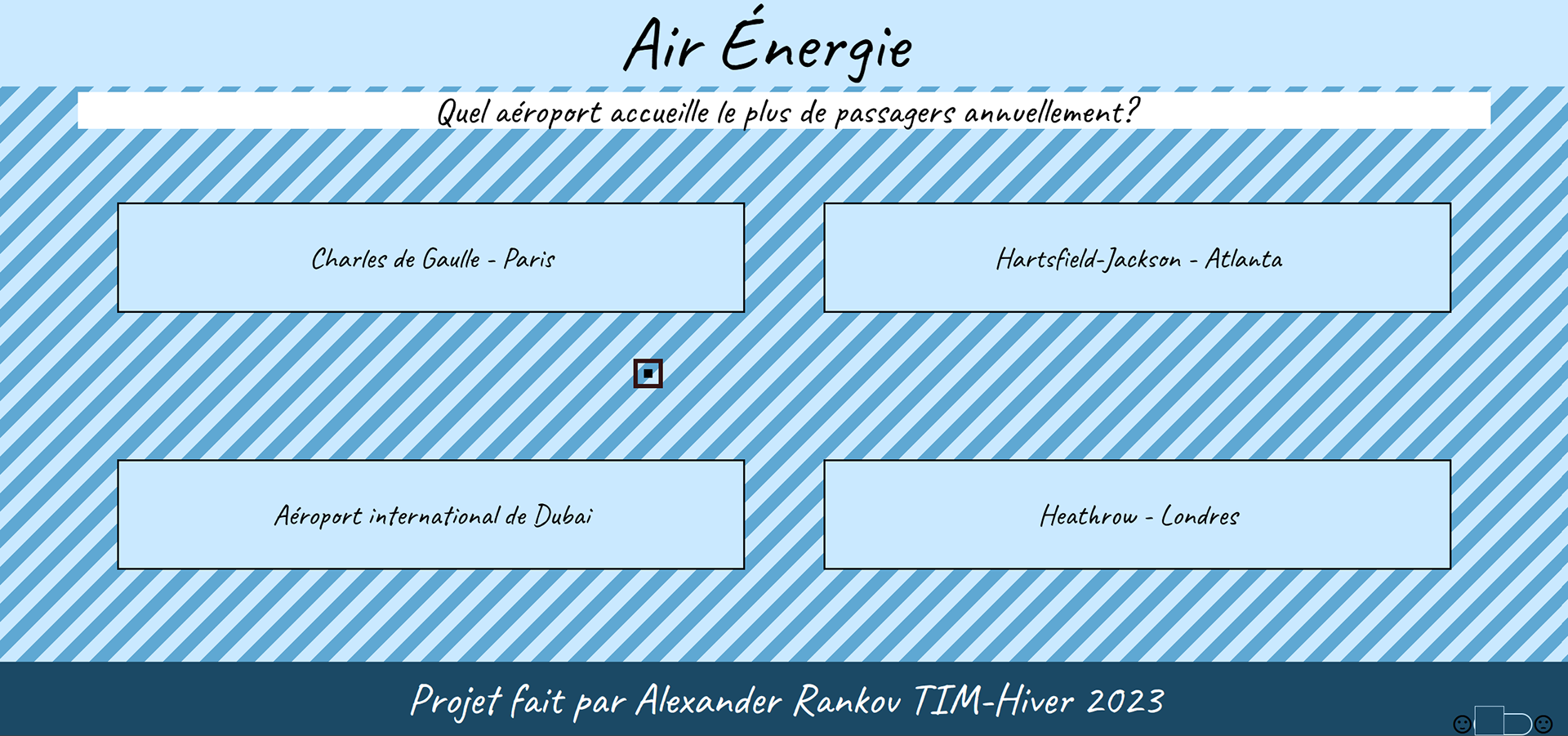
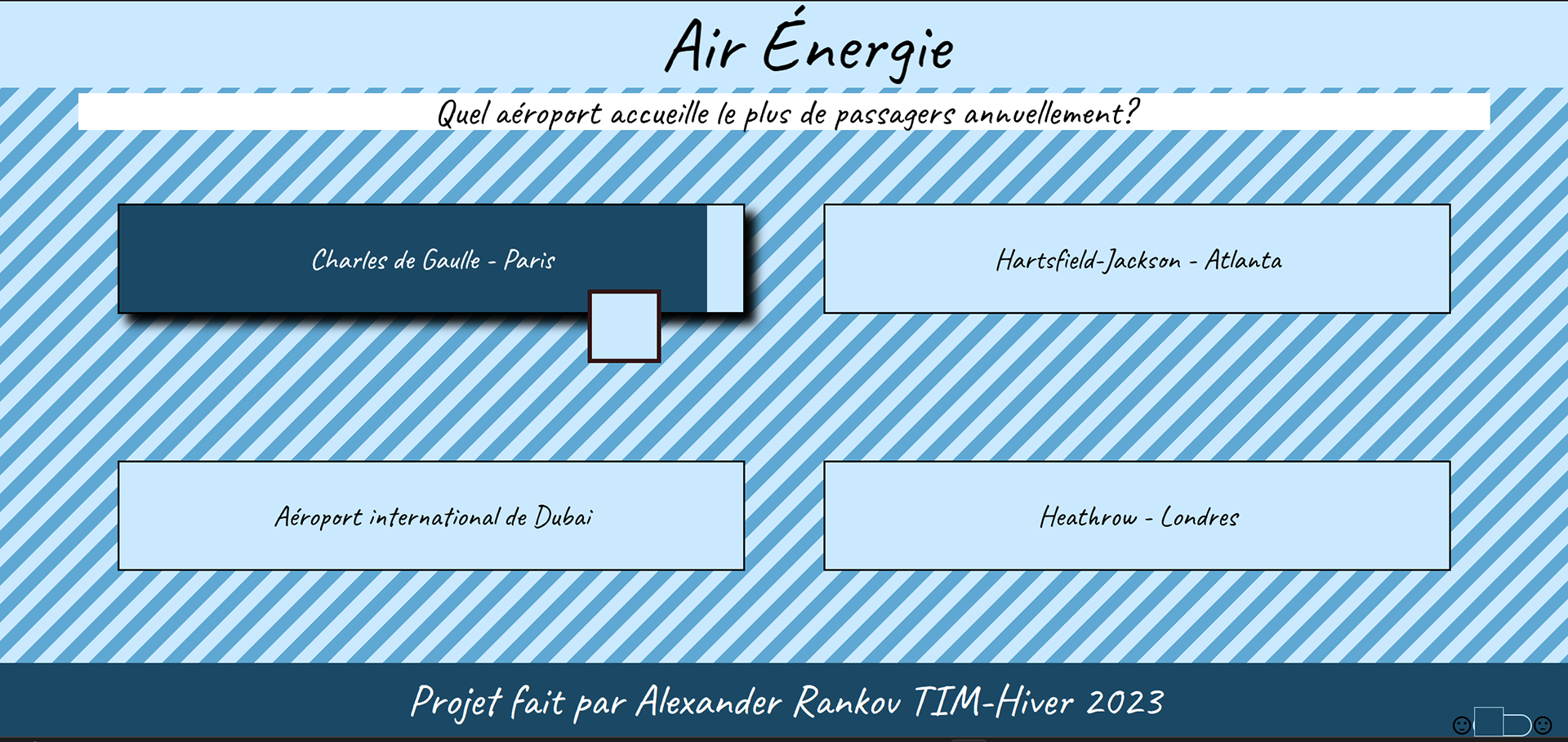
Mode ordinateur





Lien vers le github de mon site :
Lien vers le github page de mon site :
Description du projet
Dans le cours "Animation et interactivité en web" en Techniques d'intégration multimédia, le deuxième travail pratique visait à mettre en pratique les compétences en mise en page adaptative, animations CSS et interactions JavaScript. L’objectif était de créer une application de type quiz, conçue en "Mobile First", avec une mise en page responsive (téléphone, tablette, ordinateur), utilisant flexbox et des requêtes médias.
Les éléments clés à réaliser incluaient :
- Transformations, transitions et animations en CSS
- Utilisation de pseudo-éléments pour l'interactivité et le style
- Curseur personnalisé avec CSS et JavaScript
- Manipulation du DOM en JavaScript, avec l'API RequestAnimationFrame et stockage des scores dans LocalStorage
Interfaces à développer :
- Introduction animée : titre et instructions animés pour commencer le quiz
- Quiz : au moins cinq questions, avec animations pour indiquer les réponses correctes ou incorrectes
- Interface finale : affichage du score, option pour rejouer, et sauvegarde du meilleur score via LocalStorage.
Date de publication
J'ai fini ce projet le 18 mai 2023.
Rôle (s) dans le projet
Dans ce projet web, j'étais responsable de la programmation au complet du site, de la recherche d'informations sur les différents faits de l'aviation et de la stylisation du site.
En tant que développeur principal, j'ai écrit le code en HTML5 , CSS3 et Javascript. La recherche d'informations a impliqué la collecte de données en lien avec les différents éléments de l'aviation. Ce projet était le dernier travail pratique du cours de "Animation et interactivité en Web" dans le cadre du programme d'intégration multimédia.
Logiciel utilisé
Pour ce projet web, j'ai utilisé Visual Studio Code. Le logiciel m'a permis de programmer en trois langages de programmation dont HTML5, CSS3 et Javascript. On a aussi appris à installer différentes extensions qui m'ont permis de travailler plus vite avec Visual Studio Code.
Langages de programmation utilisés
Pour ce projet web, j'ai utilisé du HTML5, du CSS3 et du Javascript.
HTML5: J'ai utilisé ce langage pour la structure du contenu de mon site avec des éléments tels que le titre du site, les cases avec les réponses et les polices de caractères.
CSS3: J'ai utilisé ce langage qui m'a permis de styliser mon site en contrôlant l'apparence visuelle. Grâce à CSS3, j'ai pu définir les couleurs, les polices, les espacements et des animations. De plus, j'ai utilisé ce langage pour pouvoir rendre le site responsive en mode téléphone, en mode tablette et en mode desktop.
Javascript : J'ai utilisé ce langage qui m'a permis de manipuler le DOM, gérer les Animations, stocker les différents résultats des utilisateurs et personnaliser le curseur. Tous ces éléments m'ont permis de créer un beau site qui est fluide et dynamique.